百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录
作者:维易PHP培训学院 时间 2017-04-24
《百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录》要点:
本文介绍了百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录,希望对您有用。如果有疑问,可以联系我们。
相关主题:ueditor在线编辑器
使用百度umeditor时,字体下拉框有一个功能,就是会记录你选过的字体功能,和WORD一样,下拉框的上半部是选过的字体,下半部是字体列表。
当字体变换多时,这个面板会越拉越长,超过了编辑器的高度了。相当难看,如图:

解决办法:
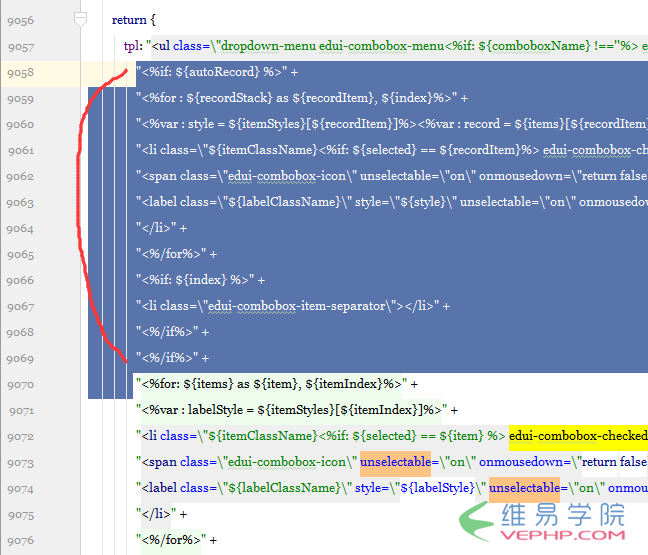
打开umeditor.js,找到第9057行左右,把反白部分去掉即可。注意不要删除错了,这个模板和字号面板共用的。删除错了意味着字号面板也会出错。

对于umeditor.min.js也是一样,找到:
<%if: ${autoRecord} %><%for : ${recordStack} as ${recordItem}, ${index}%><%var : style = ${itemStyles}[${recordItem}]%><%var : record = ${items}[${recordItem}]%><li class="${itemClassName}<%if: ${selected} == ${recordItem}%> edui-combobox-checked<%/if%>" data-item-index="${recordItem}" unselectable="on" onmousedown="return false"><span class="edui-combobox-icon" unselectable="on" onmousedown="return false"></span><label class="${labelClassName}" style="${style}" unselectable="on" onmousedown="return false">${record}</label></li><%/for%><%if: ${index} %><li class="edui-combobox-item-separator"></li><%/if%><%/if%>小心较对,不要删错了。
删除后就不会再显示选择历史了。
转载请注明本页网址:
http://www.vephp.com/jiaocheng/62.html
相关教程
同类教程排行
- 百度ueditor编辑器上传图片后如何设
- 百度umeditor在线编辑器插入链接查
- ACE admin管理后台iframe版
- 如何对switchery.min.js美
- 百度ueditor编辑器上传图片后img
- jquery photoClip插件怎么
- 百度umeditor在线编辑器怎么去掉字
- jQuery photoClip图片裁剪
- 百度umeditor在线编辑器放大到最大
- 一个jquery/javascript秒
- 如何让百度UMeditor在线编辑器的宽
- jQuery上传插件Stream(Upl
- ES6扩展运算符(三点运算符)...的用
- 贤心旧版jquery layer.js如
- jQuery对checkbox复选框操作
