百度umeditor在线编辑器插入链接查看源码后变成http://undefined
《百度umeditor在线编辑器插入链接查看源码后变成http://undefined》要点:
本文介绍了百度umeditor在线编辑器插入链接查看源码后变成http://undefined,希望对您有用。如果有疑问,可以联系我们。
相关主题:ueditor在线编辑器
今天发现百度umeditor在加载内容中含有a标签超链接时,会变成http://undefined
经测试,实际上是内容中有超链接或插入超链接后,只要一切换到源代码界面,就会把超链接自动替换成http://undefined
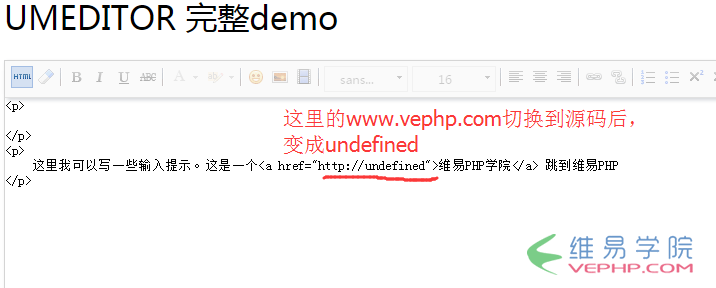
比如,内容中含有http://www.vephp.com 维易PHP学院,切换成源代码后,就变成如图:

经查看官网http://ueditor.baidu.com/website/umeditor.html 也有这现象,插入链接后切换到源码2次,就被替换掉了。
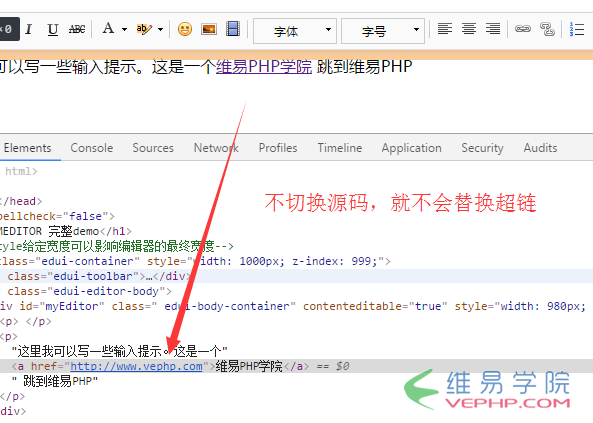
如果不切换到源码,就不会被替换,如图:

因此。问题可以锁定在源码切换功能出现问题。
这个功能在umeditor.js第6907行左右
me.commands['source']
其中的 me.filterOutputRule(root); // 这里让超链接变成 http://undefined ,通过跟踪,我们把问题代码锁定在
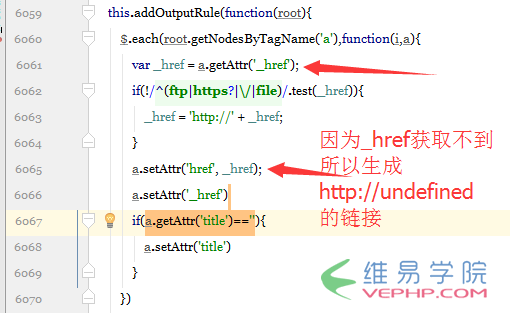
a.setAttr('href', _href);其中的 _href出问题了,它获取方式var _href = a.getAttr('_href');这个_href的属性不存在,因此获得取undefined值。如图:

因此,解决办法:
把var _href = a.getAttr('_href');改成var _href = a.getAttr('href');
同时加一个过滤保险:if(_href!='http://undefined') a.setAttr('href', _href);
如图:

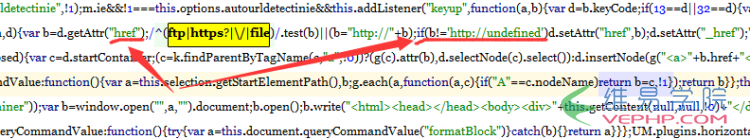
对于umeditor.min.js,查找 ftp|https?|\/|file 可以快速定位到问题代码处,并改动如下:

搞定,刷新重新测试,问题解决了。
转载请注明本页网址:
http://www.vephp.com/jiaocheng/125.html
相关教程
- 百度UEditor编辑器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在线编辑器的样式乱了怎么改?
- 前端最好用的HTML在线编辑器是哪一款
- summernote在线编辑器提交的内容PHP处理其中图片函数
- 百度umeditor在线编辑器不能插入百度地图的解决办法
- 百度umeditor在线编辑器怎么去掉字体下拉框面板的字体选择记录
- umeditor在线编辑器不能插入百度动态地图解决方法
- 百度ueditor编辑器上传图片后如何设置img标签里的src、title、alt属性
- 百度ueditor编辑器上传图片后img标签的title、alt属性优化简单方法
- 如何让百度UMeditor在线编辑器的宽度自适应?
- PHP解决百度ueditor编辑器清除title属性并修改alt
- javascript清理百度ueditor在线编辑器的title和alt属性,为umeditor添加加alt属性
- 清除百度ueditor在线编辑器回车生成链接带下划线_src属性
- 富头像上传编辑器fullavatareditor官网打不开了,简单用法珍藏
- 百度ueditor在线编辑器几个需要优化的设置
- 如何去除百度umeditor编辑器图片上传成功后插入编辑器时的图片地址带的域名
同类教程排行
- 百度ueditor编辑器上传图片后如何设
- 百度umeditor在线编辑器插入链接查
- ACE admin管理后台iframe版
- 如何对switchery.min.js美
- 百度ueditor编辑器上传图片后img
- jquery photoClip插件怎么
- 百度umeditor在线编辑器怎么去掉字
- jQuery photoClip图片裁剪
- 百度umeditor在线编辑器放大到最大
- 一个jquery/javascript秒
- 如何让百度UMeditor在线编辑器的宽
- jQuery上传插件Stream(Upl
- ES6扩展运算符(三点运算符)...的用
- 贤心旧版jquery layer.js如
- jQuery对checkbox复选框操作
