前端最好用的HTML在线编辑器是哪一款
《前端最好用的HTML在线编辑器是哪一款》要点:
本文介绍了前端最好用的HTML在线编辑器是哪一款,希望对您有用。如果有疑问,可以联系我们。
相关主题:JS、Jquery插件 / summernote在线编辑器 / ueditor在线编辑器
开发网站,一定会碰到HTML在线编辑器,我们详细比较一下这几款主流的HTML在线编辑器。
如果你还不懂什么是HTML在线编辑器,那普及一下:在线HTML编辑器。就是在网上发帖子、写博客的那个带图文编辑和排版功能的框框,就是HTML在线编辑器插件。
选择哪一款在线HTML编辑器?这主要是以下几点:
1、功能强大。程序稳定可靠。
2、体积越小越好。
3、界面美观。
4、易于调用。
一、我是用哪一款编辑器?
我接触过好几款的在线编辑器,因为功能上其实大同小异,但最后选定了百度前端的ueditor,本站维易PHP培训学院的后台,就是用UE编辑器,选择它首先的因素是主题界面很清晰明了,大气。其次是功能强大,各种功能简直超出你的意料,比如远程自动采集(可惜后来我取消了此功能,因为很容易造成图片垃圾,如果用户终止提交,那么采集过来的图片就成了服务器上的垃圾,需要加一些功能去处理)。
截个图——维易PHP培训学院所用的UE编辑器:

很喜欢这款编辑器,并且对它做了大量修改,比如去掉自动远程采集功能、真正纯字数显示等等。在安全上也做了大量的封装,和维易PHP框架做了高度的整合,一行代码就调用。
但是做为前端就不太适合了,因为太庞大了,核心心代码差不多近400KB,如果用户量小倒也无所谓,PV一大就有点可怕了。
不过,UE旗下还有一款为前端而生的精简版的UMeditor,核心才138KB左右,不过,就在今天我试了一下,还是有BUG,比如不能插入百度地图(解决办法点此:百度umeditor不能插入百度地图的解决办法)。因为要赶时间的原因,也没有去进一步测试。可以使用。
不过,在前端界面,我推荐summernote,更轻量,功能也十分强大,依赖于bootstrap ,界面美观大气(主题更换http://summernote.org/examples/#themes-with-bootswatch),功能也不弱。
更吸引人的是,它的图片上传是用base64,用户提交后才会在服务端处理,不会造成图片垃圾(当然,其它编辑器也可以配合服务端处理做到这点,但比较麻烦)。如下图。

这是我们给客户开发的网站所用的前端编辑器summernote。简洁大气吧。
不过,优点也是缺点,因为使用base64处理图片,不宜一次上传太多图片,否则可能会因为base64代码太多,造成表单十分庞大,服务器可能会处理失败,这需要对nginx/apache或PHP设置做些修改,但大部分人没有服务器设置项修改权限。
推荐在您服务器不允许前端上传图片时,或只允许上传1-2张以内的图片时,使用summernote编辑器,这时相当完美。
二、几款主题的在线编辑器:
不知道我上面说了这么多,会不会对你的选择造成影响,其实,其它编辑器也是很棒的,比如kindeditor,xheditor(我最早用的一款,特轻量),都是很棒的,只是每个人各有所好吧,下面把几款常用的推荐一下。
1、百度出品的UEditor:
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!
UEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。 主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式, 以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv的考验,功能设计应当是最优化的了。 当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。
2、xhEditor开源HTML编辑器——轻量
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
xhEditor完全基于Javascript开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、ASP.NET、JAVA等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。

主要特点:
精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。
使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。
内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓取上传。
Word自动清理:实现Word代码自动检测并清理,生成代码最优化精简,却不丢失细节效果。
UBB可视化编辑:支持UBB可视化编辑,在获得安全高效代码存储的同时,又能享受可视化编辑的便捷。
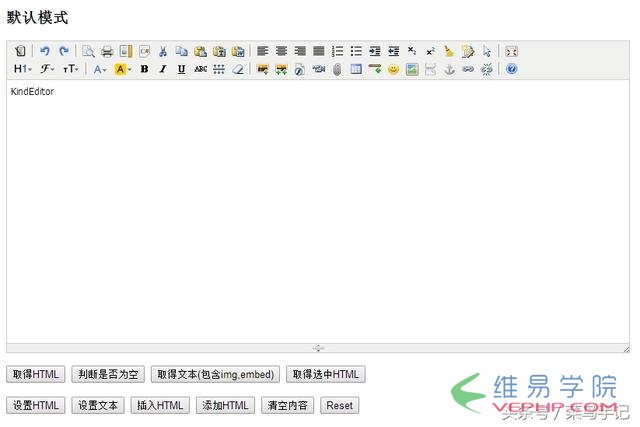
3、KindEditor开源HTML编辑器:
KindEditor 也是一个开源的在线HTML编辑器, 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。本菜鸟感觉这个编辑器上手比较容易,功能也很强大,界面比较友好,很适合菜鸟使用。可惜的是最近好像停止更新了,官网好象也能不正常访问。
主要特点:
快速:体积小,加载速度快
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera

4、阿里的KISSY框架中的editor组件
严格来说,KISSY不仅仅是一个在线HTML编辑器,而是由阿里集团前端工程师们发起创建的一个开源 JS 框架,具有跨终端、模块化、使用简单的特点。里面带有HTML编辑器这个模块。
正因为KISSY采取模块化设计,因此具有高扩展性、组件齐全,接口一致、自主开发、适合多种应用场景等优点。KISSY 除了完备的工具集合诸如 DOM、Event、Ajax、Anim 等,KISSY 还面向团队协作做了独特设计,提供了经典的面向对象、动态加载、性能优化解决方案。作为一款全终端支持的 JavaScript 框架,KISSY还 为移动终端做了大量适配和优化,搞移动web开发的可以好好研究一下KISSY的运用。

转载请注明本页网址:
http://www.vephp.com/jiaocheng/10.html
