一个很不错的CSS改写的大表单文本框和搜索按钮组
作者:维易PHP培训学院 时间 2017-09-08
《一个很不错的CSS改写的大表单文本框和搜索按钮组》要点:
本文介绍了一个很不错的CSS改写的大表单文本框和搜索按钮组,希望对您有用。如果有疑问,可以联系我们。
相关主题:CSS2和CSS3特效
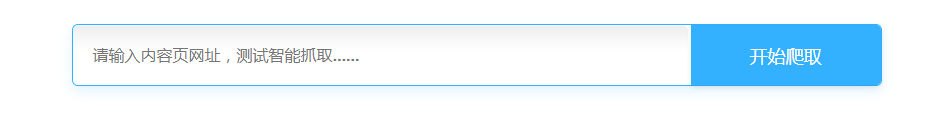
先看效果图:

HTML代码部分:
<div class="searchInputBox"> <input class="input" placeholder="请输入内容页网址,测试智能抓取......"> <div class="btn button">开始爬取</div> </div>
CSS部分:
/*大搜索框*/
.searchInputBox {
height: 62px;
width: 810px;
margin: 0 auto;
border-radius: 6px;
background-color: #ffffff;
box-shadow: 0 5px 20px 0 rgba(51, 177, 255, 0.15);
border: solid 1px #33b1ff;
}
.searchInputBox .input {
display: inline-block;
border-radius: 6px;
font-size: 16px;
width: 615px;
height: 60px;
border: none;
outline: none;
font-weight: 300;
padding-left: 20px;
}
.searchInputBox .btn.button {
height: 60px;
}
.searchInputBox .btn {
display: inline-block;
width: 190px;
font-size: 18px;
cursor: pointer;
position: relative;
box-shadow: 0px 2px 7px 0px rgba(0, 0, 0, 0.09);
text-align: center;
text-decoration: none;
color: #fff;
line-height: 50px;
border-radius: 0 5px 5px 0;
background-color: #33b1ff;
float: right;
}
.searchInputBox .button {
background-image: linear-gradient(#33b1ff, #33b1ff), linear-gradient(to bottom, #17c5ff, #11c0fa), linear-gradient(#11c4ff, #11c4ff);
}转载请注明本页网址:
http://www.vephp.com/jiaocheng/179.html
相关教程
- 如何用纯CSS实现的箭头的效果?
- 2张古董级的CSS HACK表
- CSS hack实录
- CSS不规则弹出式菜单要点
- CSS菜单制作案例:纯CSS下拉菜单
- PHP错误imagecreatefromjpeg(): gd-jpeg, libjpeg: recoverable error: Corrupt JPEG data: 1 extraneous bytes before marker
- css3的animation动画播放完后如何停止在最后的状态
- css中强制换行word-break、word-wrap、white-space区别实例
- CSS3的Flex布局语法
- CSS3的Flex布局实例教程
- MYSQL保存特殊字符失败,用编码utf8mb4解决错误 Incorrect string value ...解决方法
