PHP框架之ThinkPHP各模块开发系列十一,快速引入HTML5上传组件“WebUploader”
《PHP框架之ThinkPHP各模块开发系列十一,快速引入HTML5上传组件“WebUploader”》要点:
本文介绍了PHP框架之ThinkPHP各模块开发系列十一,快速引入HTML5上传组件“WebUploader”,希望对您有用。如果有疑问,可以联系我们。
相关主题:thinkphp教程
不多说,本节是制作如安在thinkphp中极其简便快速的引入某度上传组件webuploader.
WebUploader是一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用本来的FLASH运行时,兼容IE6+,iOS 6+, android 4+.两套运行时,同样的调用方式,可供用户任意选用.该组件采用大文件分片并发上传,极大的提高了文件上传效率.

webuploader
快速引入webuploader
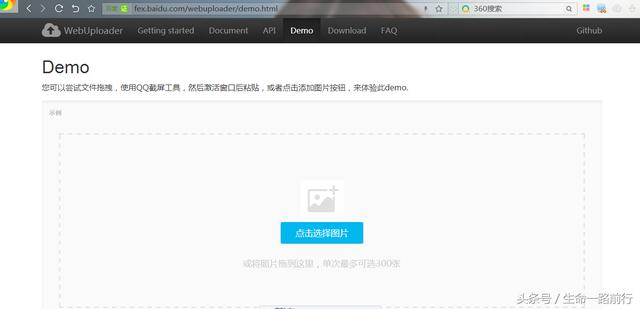
首先在桌面新建文件夹,一会用来保留网页文件.然后打开官网,再打开Demo.如图:

demo
然后再空白处点击鼠标右键,选择“网页另存为”,将网页内容保留在刚才新建的文件夹,保留成功后会

目录布局
拷贝demo代码
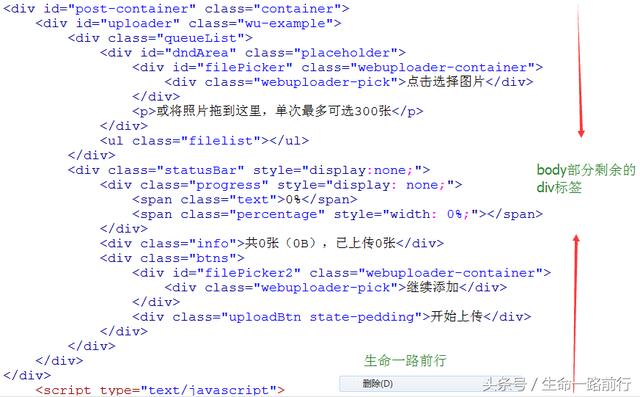
然后在浏览器中打开“演示 - Web Uploader.html”,如果显示的和官网demo一致,则说明拷贝成功.接下来我们用编纂器打开“演示 - Web Uploader.html”,删除多余部分,body部分剩余的div部分如下:

div标签
在网站目录中打开Public文件夹,新建Webuploader文件夹,然后将“演示 - Web Uploader_files”文件夹中的demo.css、demo.js、jquery-1.10.2.min.js、webuploader.css、webuploader.js五个文件拷贝到Webuploader文件夹中.
构建控制器办法
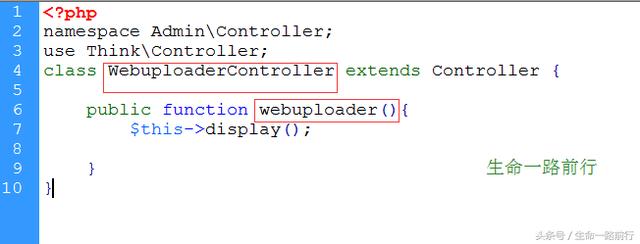
在Admin模块下的Controller文件夹中新建WebuploaderController.class.php.代码如下:

thinkphp节制器
构建html文件
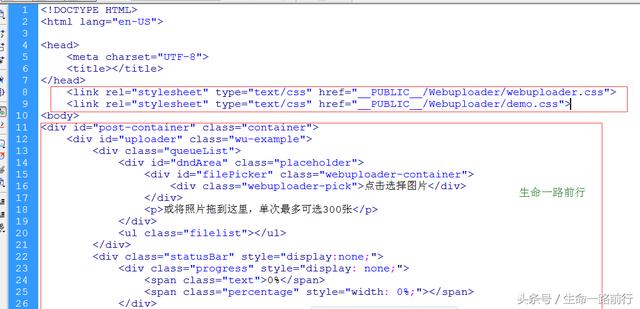
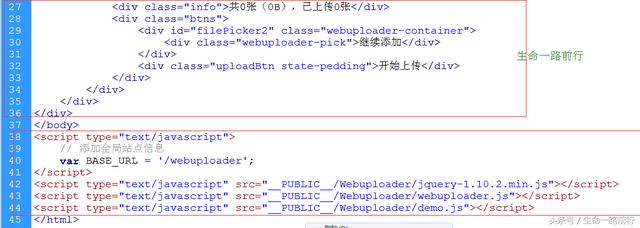
在Admin模块下的View文件夹下新建Webuploader文件夹,在此文件夹下新建webuploader.html,打开此文件,将刚才div部门代码拷贝进去,然后引入刚才的5个文件,代码如下:

完整代码1

完整代码2
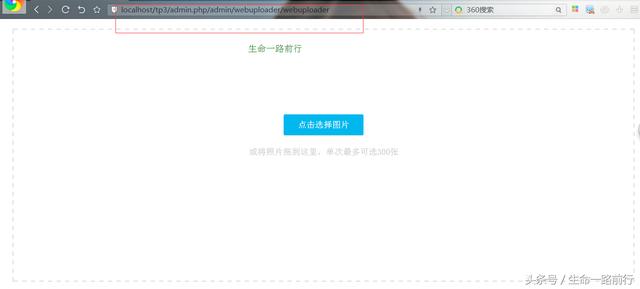
在浏览器中打开http://localhost/tp3/admin.php/admin/webuploader/webuploader,如果引入正确的话,则显示:

引入代码胜利
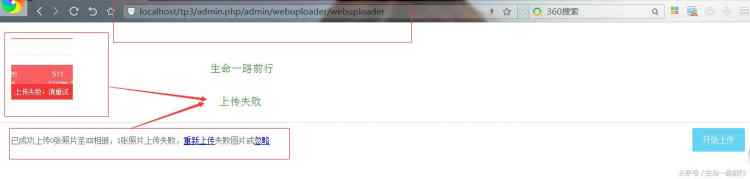
点击“点击选择图片”,选择上传,会上传失败,成果如图:

上传失败
下一节我们将介绍如何利用thinkphp和webuploader完成上传功效.
喜欢的话,可以存眷我们.
如有疑问可以留言,我们会第一时间进行反馈.感激!
本文由头条号“生命一路前行”原创,请勿转载.
欢迎参与《PHP框架之ThinkPHP各模块开发系列十一,快速引入HTML5上传组件“WebUploader”》讨论,分享您的想法,维易PHP学院为您提供专业教程。
转载请注明本页网址:
http://www.vephp.com/jiaocheng/9095.html
同类教程排行
- 为什么我们要用Laravel、Yii这样
- 框架和编程语言市场份额和排名,PHP占到
- 盘点各种程序员最讨厌的事情,看看你中招了
- 3分钟快速入门php高性能框架Phalc
- 一款强大的纯PHP开发的爬虫(蜘蛛)框架
- 国产PHP框架之ThinkPHP各模块开
- PHP框架——ThinkPHP模块开发四
- 分享一款不错的PHP爬虫框架Beanbu
- 二维码高级在线生成器站点 PHP 源码
- Php框架之slim3.0应用小实例
- PHP框架——ThinkPHP各模块开发
- PHP 组件及框架推荐系列:PHP世界中
- yii2框架路由配置和url美化干货,学
- 基于php的爬虫程序推荐
- dedecms发手机短信的源码,做旅游网
