PHP教程:php文件上传及下载附带显示文件及目录功能
作者:VEPHP 时间 2017-09-14
《PHP教程:php文件上传及下载附带显示文件及目录功能》要点:
本文介绍了PHP教程:php文件上传及下载附带显示文件及目录功能,希望对您有用。如果有疑问,可以联系我们。
PHP学习主页面wenjianceshi.php
PHP学习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文件</title>
<link href="../FENGZHUANG/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="../FENGZHUANG/jquery-3.1.1.min.js"></script>
<script src="../FENGZHUANG/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
*{
font-family:"微软雅黑";}
#wai{width:400px;
margin:0 auto;
padding:0px;}
#chuanshu{
width:400px;
margin:0 auto;
padding:0px;}
.waibtn{
width:100%;;
height:30px;}
.wjm,.wjbtn{
width:50%;
height:100%;
float:left;
}
</style>
</head>
<body>
<div id="chuanshu">
<form role="form" action="upload.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" name="file" id="inputfile">
</div>
<button type="submit" class="btn btn-default">上传</button>
</form>
</div>
<br /><br /><br />
<div id="wai">
<?php
session_start();
//定义目录
$fname = "./a";//需要显示的目录
if(!empty($_SESSION["fname"]))
{
$fname = $_SESSION["fname"];
}
$pname = dirname($fname); //取上级目录
if(realpath($fname)=="D:\\wamp\\www\\lt\\a")//注意路径的匹配
{
}//到达了需要显示的最上层目录就不显示上一层标签了
else
{
echo "<button type='button' id='prev' class='btn waibtn btn-success' url='{$pname}'>返回上一层</button>";
}
//遍历目录下的所有文件显示
$arr = glob($fname."/*");
foreach($arr as $v)
{
$name = basename($v); //从完整路径中取文件名
$name = iconv("gbk","utf-8",$name);
if(is_dir($v))
{
echo "<button type='button' class='btn dir waibtn btn-primary' url='{$v}'>{$name}</button>";
}
else
{
echo "<button type='button' class='btn waibtn item btn-default' url='{$v}'><div class='wjm'>{$name}</div><div class='wjbtn'><a href='download.php? url={$v}'><input type='button' value='下载' url='{$v}' class='download btn btn-warning btn-xs' /></a> </div></button>";
}
}
?>
</div>
</body>
<script type="text/javascript">
$(".dir").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
$("#prev").click(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli2.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="wenjianceshi.php" rel="external nofollow" rel="external nofollow" ;
}
});
})</script>
</html>
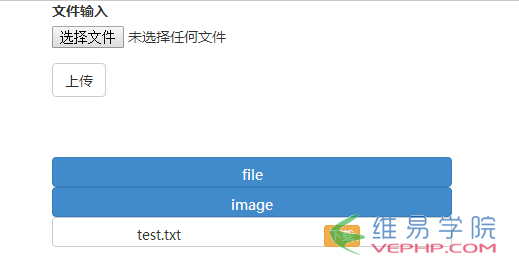
PHP学习显示:
PHP学习

PHP学习上传处理页面upload.php
PHP学习
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if($_FILES["file"]["size"]<10240000)
{
//防止文件名重复
$filename = "./a/".time().$_FILES["file"]["name"];
//转码
$filename = iconv("UTF-8","gb2312",$filename);
if(file_exists($filename))
{
echo "该文件已存在";
}
else
{
//保存文件
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
header("location:wenjianchuanshu.php");
}
}
else
{
echo "文件类型不对";
}
}
PHP学习点击选择文件之后选中了文件会显示:
PHP学习
PHP学习点击上传即可.
PHP学习下载处理页面download.php
PHP学习
<?php
$url = $_GET["url"];
$bname = basename($url);
header("Content-type:text/html;charset=utf-8");
$file_name="{$bname}";
//用以解决中文不能显示出来的问题
$file_name=iconv("utf-8","gb2312",$file_name);
$file_sub_path=$_SERVER['DOCUMENT_ROOT'];
$file_path="{$url}";
//首先要判断给定的文件存在与否
if(!file_exists($file_path)){
echo "没有该文件";
return ;
}
$fp=fopen($file_path,"r");
$file_size=filesize($file_path);
//下载文件需要用到的头
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-Length:".$file_size);
Header("Content-Disposition: attachment; filename=".$file_name);
$buffer=10240000;
$file_count=0;
//向浏览器返回数据
while(!feof($fp) && $file_count<$file_size){
$file_con=fread($fp,$buffer);
$file_count+=$buffer;
echo $file_con;
}
fclose($fp);
PHP学习点击下载会弹出下载框,然后进行下载即可.
PHP学习点击文件夹或者上一层的处理页面chuli2.php
PHP学习
<?php
session_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;
PHP学习以上所述是小编给大家介绍的php文件上传及下载附带显示文件及目录功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对维易PHP网站的支持!
转载请注明本页网址:
http://www.vephp.com/jiaocheng/904.html
同类教程排行
- PHP如何把图片base64转为buff
- qhQrCodeReader组件:PHP
- PHP用curl采集时,出现Recv f
- LINUX PHP7如何把curl扩展的
- PHP学习:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成环境phpstudy启动时80
- php错误imagecreatefrom
- PHP错误imagecreatefrom
- 怎样把phpstorm(或Intelli
- PHP7新增的NULL合并运算符??和?
- 防跨站提交和PHP伪造来源referer
- php保存图片时报错warning:im
