PHP编程:php文件上传、下载和删除示例
《PHP编程:php文件上传、下载和删除示例》要点:
本文介绍了PHP编程:php文件上传、下载和删除示例,希望对您有用。如果有疑问,可以联系我们。
PHP实战php文件上传、下载和删除示例大体思路如下,具体内容如下
PHP实战一.文件上传
PHP实战1.把上传文件的区域做出来
div1
PHP实战2.把显示文件的区域做出来
div2
PHP实战3.提交表单,上传文件
PHP实战4.服务器接收文件数据
用$_FILE[name]接收
PHP实战5.处理数据,看上传文件是否有错误
PHP实战错误有如下几种:
1).上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值
2).上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值
3).文件只有部分被上传
4).没有文件被上传
5).找不到临时文件夹
6).文件写入失败
PHP实战6.把上传的文件从临时文件夹移到指定文件夹存放
用这个move_uploaded_file函数
其中4 5 6步骤可以做成一个函数直接调用.
注意:文件上传的页面如果要嵌入php代码,文件扩展名不能是html,而是.php
PHP实战二.文件下载
PHP实战1.客户端把文件名发送给服务器
PHP实战2.服务器接收文件名,然后加上文件的路径.
PHP实战3.然后把文件数据传回客户端
PHP实战一般是这四步:
PHP实战
//1.重设响应类型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.执行下载的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.响应内容
readfile($rootPath.$file);
PHP实战三.文件删除
PHP实战1..客户端把文件名发送给服务器
PHP实战2.服务器接收文件名,然后加上文件的路径.
PHP实战3.用unlink函数执行删除文件操作
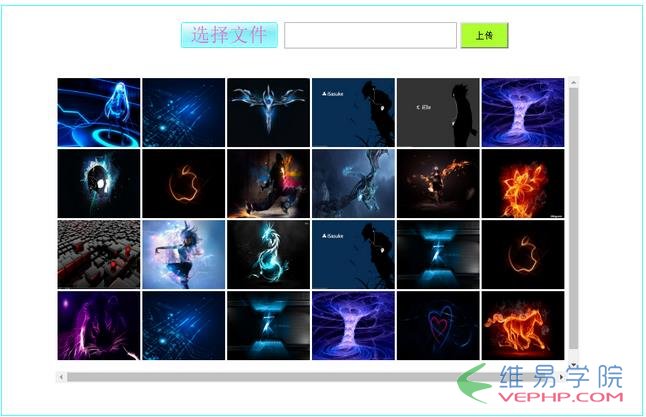
PHP实战这里有一个图片上传下载删除的小例子.
效果如图:
PHP实战
PHP实战文件上传下载删除的界面,代码如下:
html+php内嵌:
PHP实战
<!-- 选择上传文件区域-->
<div id="div1">
<form action="upLoadFile.php" method="post" enctype="multipart/form-data">
<div id="div2"><input type="text" id="show" /></div>
<div id="div3">
<span class="text">选择文件</span>
<input type='hidden' name='MAX_FILE_SIZE' value='100000000'> <!--表单上传文件的大小限制<100M,也可以设置其它值-->
<input type="file" id="upfile" name="file" />
</div>
<input type="submit" value="上传" class="upload" />
</form>
</div>
<!-- 选择上传文件区域结束-->
<!-- 上传文件显示区域-->
<div id="show-file">
<ul id="ul-list">
<!-- 内嵌php代码,为了动态显示上传的文件-->
<?php
//1.打开目录
$dir = opendir('upload');
//2.遍历目录
$i = 0;
while($file = readdir($dir))
{
if($file == '.'||$file == '..')
continue;
echo "<li><img src='upload/{$file}' width='120' height='100'>
<div><a href='deleteFile.php?name={$file}'>删除</a></span></div>
<span><a href='download.php?name={$file}'>下载</a></span></li>";
}
//3.关闭目录
closedir($dir);
?>
<!-- 内嵌php代码结束-->
</ul>
</div>
<!-- 上传文件显示区域结束-->
PHP实战css代码:
PHP实战
*{margin:0;padding:0;}
ul,li{list-style: none;}
/*最外层的div,目的是包住选择文件按钮,显示框和上传文件按钮*/
#div1{width:405px;height:38px;position: relative;margin:40px auto;}
/*第二层div包住显示框和上传按钮,右浮动*/
#div2{float: right;}
#div2 input {width:250px;height: 38px;font-size: 22px;}
/*第三层div包住input file*/
#div3{float:left;width:140px;height:38px;position: relative;
background: url("upload.jpg") no-repeat 0 0;margin-left: 5px;}
#div3 input{position: absolute;width:100%;height: 100%;top:0;left: 0;
z-index: 1;opacity:0;}
/*图片(选择文件按钮)上的文字*/
.text{display: block;width:140px;height: 38px;position: absolute;top: 0;
left:0;text-align: center;line-height: 38px;font-size: 28px;
color: orchid;}
/*上传按钮的位置*/
.upload{width:70px;height: 38px;background: greenyellow;position: absolute;top:0;right: -75px;}
/*鼠标停留在选择文件按钮上的时候切换图片*/
#div3:hover{background: url("upload.jpg") no-repeat 0 -40px;}
/*显示图片的div->ul,采用左浮动的方式,一行行的排列图片*/
#show-file{width:760px;height:445px;position: relative;margin:10px auto;overflow: scroll;}
#show-file ul{width:760px;height:445px;position: absolute;top:0;left:0;}
#show-file ul li{float: left;width:120px;height: 100px;margin: 3px 0 0 3px;position: relative;}
/*删除按钮的位置和一些样式*/
#show-file ul li div{display: none;opacity: 0;width:40px;height: 20px;position: absolute;left: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*下载按钮的位置和一些样式*/
#show-file ul li span{display: none;opacity: 0;width:40px;height: 20px;position: absolute;right: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*把a标签的自带样式去掉,鼠标停留时字体换颜色*/
#show-file ul li span,div a{text-decoration: none;color:orangered;}
#show-file ul li span,div a:hover{color: #00fa00;}
PHP实战js代码:
PHP实战
<script src="move.js"></script>
<script>
window.onload = function ()
{
//当选择文件后,会触发这个事件
$('upfile').onchange = function ()
{
$('show').value = this.value;//把获取到的文件伪路径传到编辑框
};
//显示下载按钮
var aLi = $('ul-list').getElementsByTagName('li'); //图片
var aSpan = $('ul-list').getElementsByTagName('span'); //下载按钮
var aDiv = $('ul-list').getElementsByTagName('div'); //删除按钮
for(var i = 0;i<aLi.length;i++)
{
aLi[i].index = i;
aLi[i].onmousemove = function ()
{
aSpan[this.index].style.display = 'block';
aDiv[this.index].style.display = 'block';
startMove(aDiv[this.index],{opacity:100}); //缓冲运动
startMove(aSpan[this.index],{opacity:100}); //缓冲运动
};
aLi[i].onmouseout = function ()
{
aSpan[this.index].style.display = 'none';
aDiv[this.index].style.display = 'none';
startMove(aDiv[this.index],{opacity:0}); //缓冲运动
startMove(aSpan[this.index],{opacity:0}); //缓冲运动
}
}
};
function $(id)
{
return document.getElementById(id);
}
</script>
PHP实战处理上传文件的php文件:
PHP实战
include('myFunctions.php');
if(uploadFile('file','upload'))
header("Location:upFileAndDownFile.php");//会马上跳转回原页面,根本感觉不到页面有跳转到这里
PHP实战处理下载文件的php文件:
PHP实战 include('myFunctions.php'); //获取要下载的文件名(加上路径) $file = $_GET['name']; $rootPath = 'upload/'; downLoadFile($file,$rootPath); 处理删除文件的php文件: $fileName = 'upload/'.$_GET['name']; unlink($fileName); header("Location:upFileAndDownFile.php"); 其中move.js在前面的JS完美运动框架文章有讲过. myFunctions.php中的函数如下: /** * @function 下载文件 * @param $file 要下载的文件名 * @param $rootPath 文件根路径 * @return 无 */ function downLoadFile($file,$rootPath) { //1.重设响应类型 $info = getimagesize($rootPath.$file); header("Content-Type:".$info['mime']); //2.执行下载的文件名 header("Content-Disposition:attachment;filename=".$file); //3.指定文件大小 header("Content-Length:".filesize($rootPath.$file)); //4.响应内容 readfile($rootPath.$file); } /** * @function 上传文件 * @param $name 表单名 <input type="file" name="pic" /> * @param $path 上传后,文件存放的路径 * @return 返回新的文件路径表示上传成功 false 失败 */ function uploadFile($name,$path) { $file = $_FILES[$name]; //1.过滤上传文件的错误号 if($file['error'] > 0) { //获取错误信息 switch($file['error']) { case 1: $info = '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值.'; break; case 2: $info = '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值.'; break; case 3: $info = '文件只有部分被上传.'; break; case 4: $info = '没有文件被上传.'; break; case 6: $info = '找不到临时文件夹'; break; case 7: $info = '文件写入失败. '; break; } die("上传错误,原因: ".$info); } //2.上传文件大小的过滤 if($file['size'] > 100000000) //字节为单位 die('上传文件大小超出限制!'); //3.上传后的文件名定义 $newfile = null; $fileinfo = pathinfo($file['name']); //解析上传文件名 do{ $newfile = date('YmdHis').".".$fileinfo['extension']; }while(file_exists($path.'/'.$newfile)); //4.执行文件上传 //判断是否是一个上传文件 if(is_uploaded_file($file['tmp_name'])) { //执行文件上传(移动文件到指定目录) if(move_uploaded_file($file['tmp_name'],$path.'/'.$newfile)) return $path.'/'.$newfile; else return false; } else die('不是一个上传文件!'); }
PHP实战上传文件的时候注意要设置好HTML表单的大小限制和服务器的大小限制,post的大小限制.
PHP实战以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持维易PHP.
转载请注明本页网址:
http://www.vephp.com/jiaocheng/3010.html
同类教程排行
- PHP如何把图片base64转为buff
- qhQrCodeReader组件:PHP
- PHP用curl采集时,出现Recv f
- LINUX PHP7如何把curl扩展的
- PHP学习:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成环境phpstudy启动时80
- php错误imagecreatefrom
- 怎样把phpstorm(或Intelli
- PHP7新增的NULL合并运算符??和?
- PHP错误imagecreatefrom
- 防跨站提交和PHP伪造来源referer
- php保存图片时报错warning:im
